页面生命周期
页面生命周期
页面的生命周期与 Native 相关,可以通过调用 API 自行注册对应的 Listener,监听生命周期的变化。
页面生命周期包括:
- onLoad
- onShow
- onHide
- onUnload
- onBack
onLoad
触发时机
- 页面首次加载时触发
WARNING
从其它页面返回当前页面时,不会触发 onLoad 生命周期。
onShow
触发时机
- 页面首次加载时触发
- App从后台切到前台
- 页面通过路由返回
onHide
触发时机
- 页面跳转或关闭
- App 切到后台
onUnload
触发时机
- 页面容器关闭
onBack
onBack生命周期,可以通过返回值控制是否返回拦截
触发时机
- 路由返回时触发
任意注册的 onBack 生命周期函数,返回
true, 将会拦截页面返回。
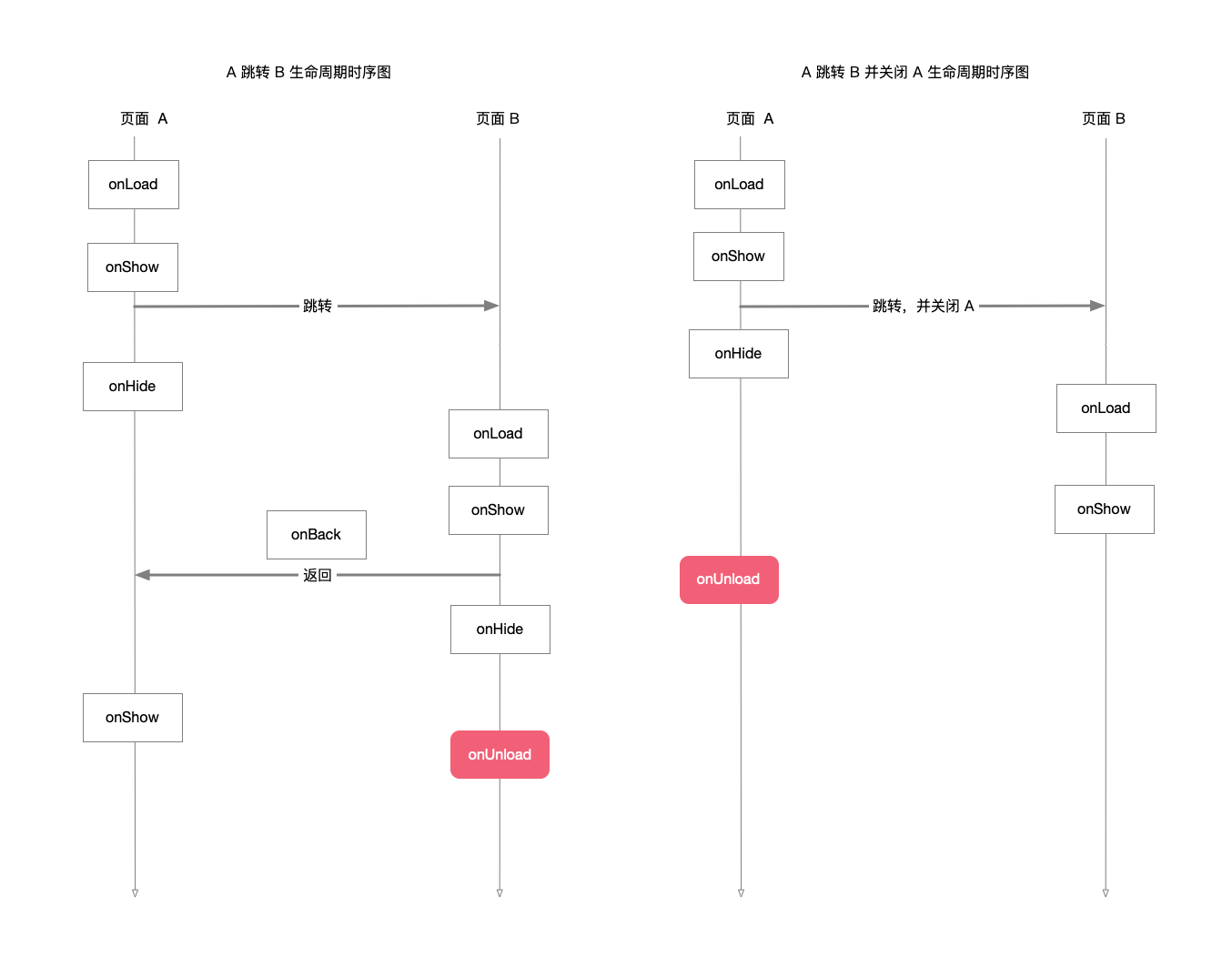
页面生命周期示例图

Tenon Vue 示例
Tenon Vue 中页面事件需要注册在主 App.vue的文件中 app.vue
html
<template>
<view class="page">
<view class="demo-header">
<text class="demo-title">生命周期</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {};
},
onLoad() {
// onLoad 生命周期,页面首次加载时触发
},
onShow() {
// onShow 生命周期,页面首次加载时触发,App从后台切到前台,页面通过路由返回
},
onHide() {
// onHide 生命周期,页面跳转或关闭,APP切后台时触发
},
onBack(){
// onBack 生命周期,页面返回时触发,返回 true,则拦截返回;false,不拦截
// return true
},
onUnload(){
// onUnload 生命周期,页面销毁时触发
}
};
</script>更多用法,可参考Tenon Vue 官方示例。
Tenon React 示例
Tenon React 中页面事件通过 Hook 进行注册
jsx
import React from 'react';
import Tenon,{usePageEvent} from '@hummer/tenon-react';
usePageEvent("onLoad", () => {
console.log('onLoad LifeCycle')
})
usePageEvent("onShow", () => {
console.log('onShow LifeCycle')
})
usePageEvent("onHide", () => {
console.log('onHide LifeCycle')
})
usePageEvent("onBack", () => {
console.log('onBack LifeCycle')
// return true
})
usePageEvent("onUnload", () => {
console.log('onUnload LifeCycle')
})
function App() {
return (
<text>LifeCycle</text>
);
}
Tenon.render(<App/>)更多用法,可参考Tenon React 官方示例。
