基本样式
简介
介绍 Tenon中的基础样式,表述一些暂不支持的 Web样式。
盒模型
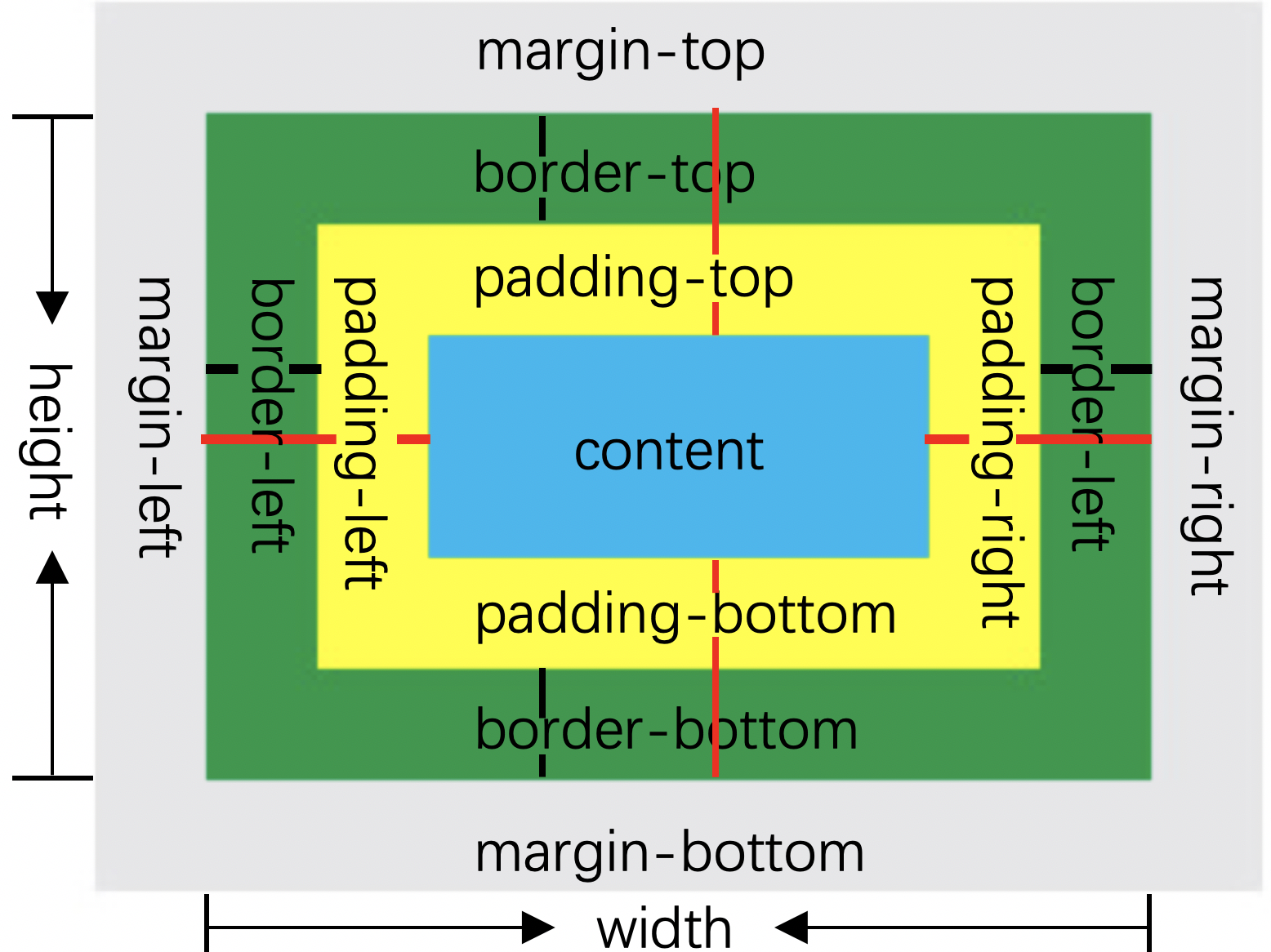
Tenon Vue 的盒模型是基于 Yoga布局引擎 的盒模型,每一个视图元素都是一个标准的盒子。Tenon Vue的盒模型的box-sizing类似于 Web端的 border-box, 盒子的宽高包含内容,内边距和边框, 不包含外边距。
WARNING
Warning: Tenon Vue
box-sizing不支持content-box属性值。Warning: 由于原生边框向内绘制,其会覆盖内边距,甚至content。
Warning: 由于
Yoga 布局引擎问题,子元素如果设定left: 100%,其 100% 是相对于父元素的宽度,在Yoga计算的时候,使用的是 父元素的真实内容的宽度(不包含其 Padding)。建议相关的场景,将padding下放给子元素来解决。
其盒模型如下所示:

内边距
padding: {height} 设置内边距,默认值为0,支持简写,也可拆解来写。
padding: {height}padding-left:${height}左侧内边距, 默认值为0padding-top:${height}上侧内边距,默认值为0padding-right:${height}右侧内边距,默认值为0padding-bottom:${height}下侧内边距,默认值为0
Height 单位参考高度单位
外边距
margin: {height} 设置外边距,默认值为0,支持简写,也可拆解来写。
margin: {height}margin-left:${height}左侧外边距, 默认值为0margin-top:${height}上侧外边距,默认值为0margin-right:${height}右侧外边距,默认值为0margin-bottom:${height}下侧外边距,默认值为0
Height 单位参考高度单位
边框
border
边框的聚合属性
border-style
设定边框的样式
border-style:{string}border-left-style:${string}左边框样式,默认solidborder-top-style:${string}顶部边框样式,默认solidborder-right-style:${string}顶部边框样式,默认solidborder-bottom-style:${string}底部边框样式,默认solid
支持的值如下
none不展示边框solid线型边框dashed方形虚线边框dotted圆点虚线边框
border-width
设定边框的宽度,如果四个边框的宽度不同,可以分别设置
border-width:{width}border-left-width:{width}左边框宽度,默认0border-top-width:{width}顶部边框宽度,默认0border-right-width:{width}顶部边框宽度,默认0border-bottom-width:{width}底部边框宽度,默认0
Width 单位参考宽度单位
border-color
设定边框的颜色,如果四个边框的颜色不同,可以分别设置
border-color:{Color}border-left-color:{Color}左边框颜色,默认#000000border-top-color:{Color}顶部边框颜色,默认#000000border-right-color:{Color}顶部边框颜色,默认#000000border-bottom-color:{Color}底部边框颜色,默认#000000
Color 单位参考颜色
border-radius
设定边框的圆角,如果四个边框的圆角不同,可以分别设置
border-radius:{radius}border-top-left-radius:{radius}左上角圆角,默认0border-top-right-radius:{radius}右上角圆角,默认0border-bottom-left-radius:{radius}左下角圆角,默认0border-bottom-right-radius:{radius}右上角圆角,默认0
Radius单位参考圆角单位
盒阴影
box-shadow: <offset-x> <offset-y> <blur-radius> <spread-radius> <color> 各属性介绍:
| 属性名 | 类型 | 默认值 | 说明 | 示例 |
|---|---|---|---|---|
| offset-x | string或number | 0 | 阴影x方向的偏移量,允许负值 | |
| offset-y | string或number | 0 | 阴影y方向的偏移量,允许负值 | |
| blur-radius | string或number | 0 | 阴影模糊半径 | |
| spread-radius | string或number | 0 | 阴影扩展半径,可以省略 | |
| color | Color | 无 | 阴影颜色(不建议省略) | rgba(255, 0, 0, .5) |
Color 单位参考颜色
offset、radius 等参考 单位
示例
box-shadow: .5rem .5rem .3rem red;
box-shadow: .5rem .5rem .7rem .3rem #AA0000;背景
设定盒模型背景
background-color
设定盒模型背景色 background-color: ${color}
Color 单位参考颜色
TODO渐变色补充
background-image
设定盒模型背景图片 background-image: ${string}
背景图片的设定的几种类别
background-size
设定背景图片的尺寸
Warning: 暂不支持
background-position
设定背景图片的位置
Warning: 暂不支持
background-repeat
设定如何重复背景图像
Warning: 暂不支持
background-origin
设定背景图片的定位区域
Warning: 暂不支持
background-clip
规定背景的绘制区域
Warning: 暂不支持
background-attachment
设定背景图像是否固定或者随着页面的其余部分滚动
Warning: 暂不支持
文本属性
Warning: 只能作用在
text元素上
color
color: ${color} 设定字体颜色
Color 单位参考颜色
font-size
font-size: ${size} 设定字体大小
Size 单位参考单位
font-weight
font-weight: ${string} 设定字体粗细 支持的值
normal正常bold粗
transform
| 属性名 | 类型 | 默认值 | 说明 | 示例 |
|---|---|---|---|---|
| scale(x [y]) | number | 0 | 缩放 | scale(0.5 1.5) |
| scaleX(x) | number | 0 | 水平缩放 | scaleX(0.5) |
| scaleY(y) | number | 0 | 垂直缩放 | scaleY(1.5) |
| rotate(angle) | number | 0 | 旋转,可为负值 | rotate(30) |
| skew | 不支持 | |||
| translate(x [y]) | number或string | 0 | 水平垂直位移,不支持rem,可为负值 | translate(10 10)或translate(10px) |
| translateX(x) | 不支持 | |||
| translateY(y) | 不支持 | |||
| matrix | 矩阵变形,不支持 |
示例: transform: translate(150px 200px) rotate(20);
